
Colour and contrast
for people with
sightloss
The basic design principles and recommendations outlined here relate to the
best possible use of colour and contrast in printed materials – and in screen
environments – for people with sight loss. This information will also be useful
when designing products or websites that will be used by people with sight loss.
Accessibility improves design for everyone.

2
Contents
3 General design principles: improving design for people with sight loss
4 Colour
5 Using dark text on light backgrounds
Examples of acceptable text on tints
6 Using light text on dark backgrounds
7 Text colour
7 Tonal contrast
8 Complementary colours
9 Colour issues for people with CVD
10 Lighting
12 Basic colour theory
Colour models and colour terms
Additive method (for a screen environment)
Subtractive method (for a print environment)
How to mix colours on screen
15 Hue, Saturation and Luminosity (HSL)
General design principles for people with sight loss
Specific issues arising from CVD
Colour mixing

3
General design principles:
improving design for people with sight loss
This section describes colour principles to be taken into consideration when
designing for people with sight loss. People with slight loss prefer to read text
that stands out strongly against a background on screen, or paper. This can be
achieved with good contrast between text and background colour.
Website designers should ensure the text and background colours they use are
suitable for people with sight loss. Web Content Accessibility Guidelines (WCAG)
– which are internationally-recognised – clear guidance on how to do this.
Developed by the World Wide Web Consortium (W3C), the current guidelines are
version WCAG 2.1 and can be viewed here. www.w3.org/TR/WCAG21/
Tools can be used for checking that text and background colours meet WCAG
2.1 guidelines. For instance, one useful tool, the Colour Contrast Analyser can
be downloaded from the Paciello Group’s website here. https://developer.
paciellogroup.com/resources/contrastanalyser/
Here is an example of
text and background
colours being checked
using Colour Contrast
Analyser.

4
Colour
Some people with sight loss like to
read black text on a white, or yellow,
background as this provides good
colour contrast. People with certain
eye conditions, especially those that
cause problems with glare, often
prefer to read light text on a dark
background. Text and background
colour preference is very personal
and is often determined by the
severity of a person’s eye condition,
or a combination of several eye
conditions. Two people with the same
eye condition may see colour in a
completely different way.
Some people have Colour Vision
Deficiency (CVD) – also sometimes
known as colour blindness. There are
four types of CVD and depending on
which type a person has, it will alter
the way they perceive colour.

5
Using dark text on light backgrounds
It’s acceptable to use a pale or tinted background on screen and in print as long
as there is enough contrast to be able to read the text. Tintsof colours can also
be printed onto paper or used on screen to give a different overall background
colour to all or part of a page. Textshould not be reproduced as a low percentage
tint onwhite, cream or pastel backgrounds on paper or on screen. If it is, itwillbe
virtually invisible to a person with sight loss.
Examples of acceptable text on tints
Following values are based on a point size of 14 using an Arial regular font.
Thissize is approximately (3.5 mmCapital letter height) font size.
Tint (%)
10%
20%
30%
Blue
Text
Text
Text
Yellow
Text
Text
Text
Pink
Text
Text
Text
Orange
Text
Text
Text
Green
Text
Text
Text

6
Using light text on dark backgrounds
If the paper colour or screen background is very dark, then the text must be white
or very pale. It is very difficult to print white. The examples below show good colour
contrast examples of white text on coloured or black backgrounds.
White text on dark
red background
White text on dark
blue background
White text on
black background
The same can be used for screen environments and websites. Any dark text on
light background combinations – and light text on dark background combinations
– should be checked to make sure that they comply with the WCAG 2.1 guidelines.
Examples of acceptable colour contrast
The diagram below shows different densities of ink used in the text on a pale
coloured background. The paler the ink in the text, the harder it is to read the
text. The pale colour in the boxes is a 10 per cent tint. The text in column one is
100percent solid black and this provides enough contrast with the background
tint. The text in column two is 100 per cent of a solid colour and this also provides
enough contrast with the background tint. The text in column three is a 20 per cent
tint of the colours used in column two. These tinted colours do not provide enough
contrast with the background tint. The same colour combinations used on screen
and websites would produce similar results.
Black text Coloured text Coloured text
Black text Coloured text Coloured text
Black text Coloured text Coloured text
Black text Coloured text Coloured text
Black text Coloured text Coloured text

7
Text colour
Black on a white background is the most accessible text. Other colours can be
used but care must be taken to choose a colour that contrasts with the paper
orbackground colour on screen.
If other colours are used on a white or pale backgrounds, make sure the colour is
as dark as possible to provide good contrast against the background.
Yellow must never be used as a colour to print or display text on white or pale
backgrounds, as it is virtually invisible. Pale colour combinations should be
avoided. For example, pale grey text on a pale blue background is almost illegible
to a sighted person and would be inaccessible for a partially sighted person.
The three colour combinations in the diagram below all have poor colour contrast.
White text
on yellow
Light grey text on
pale blue
Pale green text on
light grey
White text on yellow Light grey text on
paleblue
Pale green text on
lightgrey
Tonal contrast
When designing for people with low vision, try not to rely on colour alone as the
only way of providing contrast. Two colours next to each other such as green and
brown in the diagram below might appear to be very different to people with
unaffected colour vision but may appear very similar in tone to a person with low
vision or CVD. This is because the saturation (or pureness) of the two colours is
similar. If you remove the colour, then both are revealed as similar shades of grey.
If there are any doubts about the tonal contrast between two colours, a good test
is to photocopy the image in black and white or print out a website page in black
and white. You can then pick the tonal contrast which is most acceptable.

8
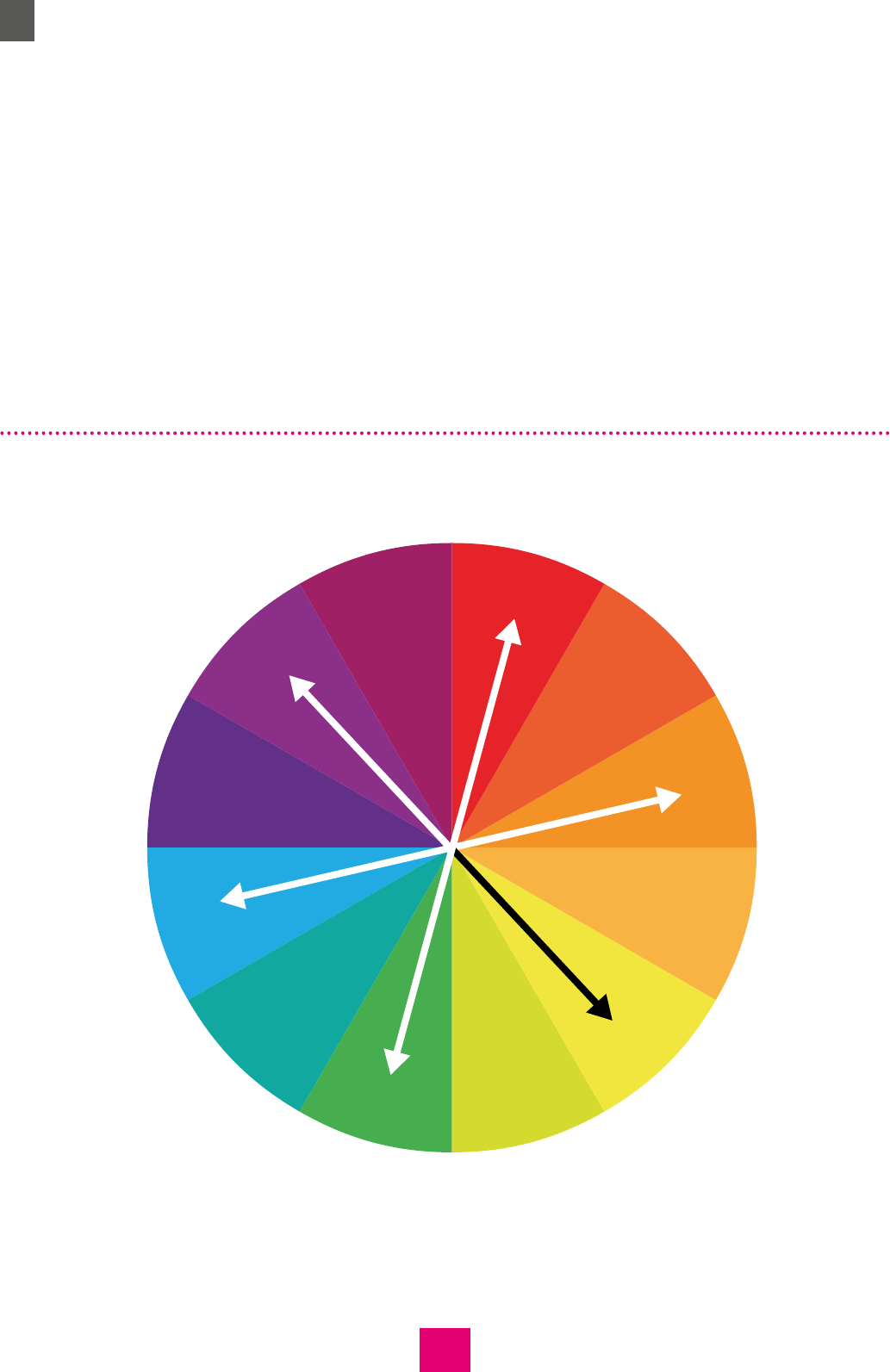
Complementary colours
Care should be taken when using certain colour combinations, such as
complementary colours. Complementary colours sit opposite each other on the
colour wheel and they can produce colour combinations that are difficult for
people with CVD to see. The two combinations that cause the most difficulty
are red and green or yellow and violet/purple. These can be quite jarring if used
closely together especially if similar tonal contrast is used. Complementary
colour combinations can be used together if there is enough tonal contrast
between the two colours.
Below is a diagram showing how complementary colours sit opposite each other
on the colour wheel. Red is opposite green; Orange is opposite blue/green and
yellow is opposite violet.
Colour Wheel
Red
Red orange
Orange
Yellow
orange
Yellow
Green yellowGreen
Blue green
Blue
Blue violet
Violet
Red violet

9
Colour issues for people with CVD
Some colour combinations should be avoided as they may cause problems for
people with CVD. This is more apparent if the two colours are very similar in hue,
saturation or contrast. The most difficult combinations are red and green or yellow
and purple.
Never set text in red on a green background. This combination will be invisible to
most people with CVD. This is mainly due to similarity in tonal contrast. For more
information about CVD see RNIB’s factsheet.
The diagram below shows four colours and their luminance (or lightness)
at15,50and 100 per cent.
Colour 15% 50% 100%
Red
15% red 100% red
Blue
15% blue 50% blue 100% blue
Green
15% green 50% Green 100% green
Yellow
15% yellow 50% yellow 100% yellow

10
Lighting
Contrast will only work for people with low vision if there is an appropriate
quantity and quality of lighting with which to view the contrasting elements.
At low light levels, the perception of contrast diminishes. Lighting levels should
generally be relatively uniform and about 25 per cent higher for people with sight
loss. Strong directional lighting casts shadows that can mask contrasting surfaces.
Significant fluctuations in lighting level can reduce visibility due to the slower
adaptive response of the eye for someone with sight loss.
In terms of visual contrast, British Standard 8300:2009 recommends a minimum
difference in Light Reflectance Values (LRV) of at least 20 points, although 30 is
preferred providing that the surfaces are illuminated to two hundred lux or more.
LRV describes the amount of light a surface reflects. It defines the lightness or
darkness of a surface, which has a scale of 0 – 99: the higher the number, the
lighter the surface.
Enough visual contrast will be achieved if the difference in LRV between adjacent
critical surfaces is 30 points or more.
The following examples relate to lighting contrast within buildings and have been
provided for information.
Effective uses of lighting contrast include:
•
Contrasting tactile warning strips to indicate the start and finish of a ramp.
•
Contrasting doorframes, doors, skirting boards and architraves to assist with
locating doors.
•
Contrasting paving at doorways to assist with locating the entry.
•
Contrasting edges of steps, a roadway or poles in play areas to highlight
potential hazards.

11
Below is an image showing handrails that contrast against floors and
walls. Tactile warning areas indicate the beginning and end of steps.

12
Basic colour theory
Colour models and colour terms
There are two main methods of mixing colours – additive and subtractive. The
additive method is used in a screen environment (mixing light) and the subtractive
in a printed environment (mixing pigments).
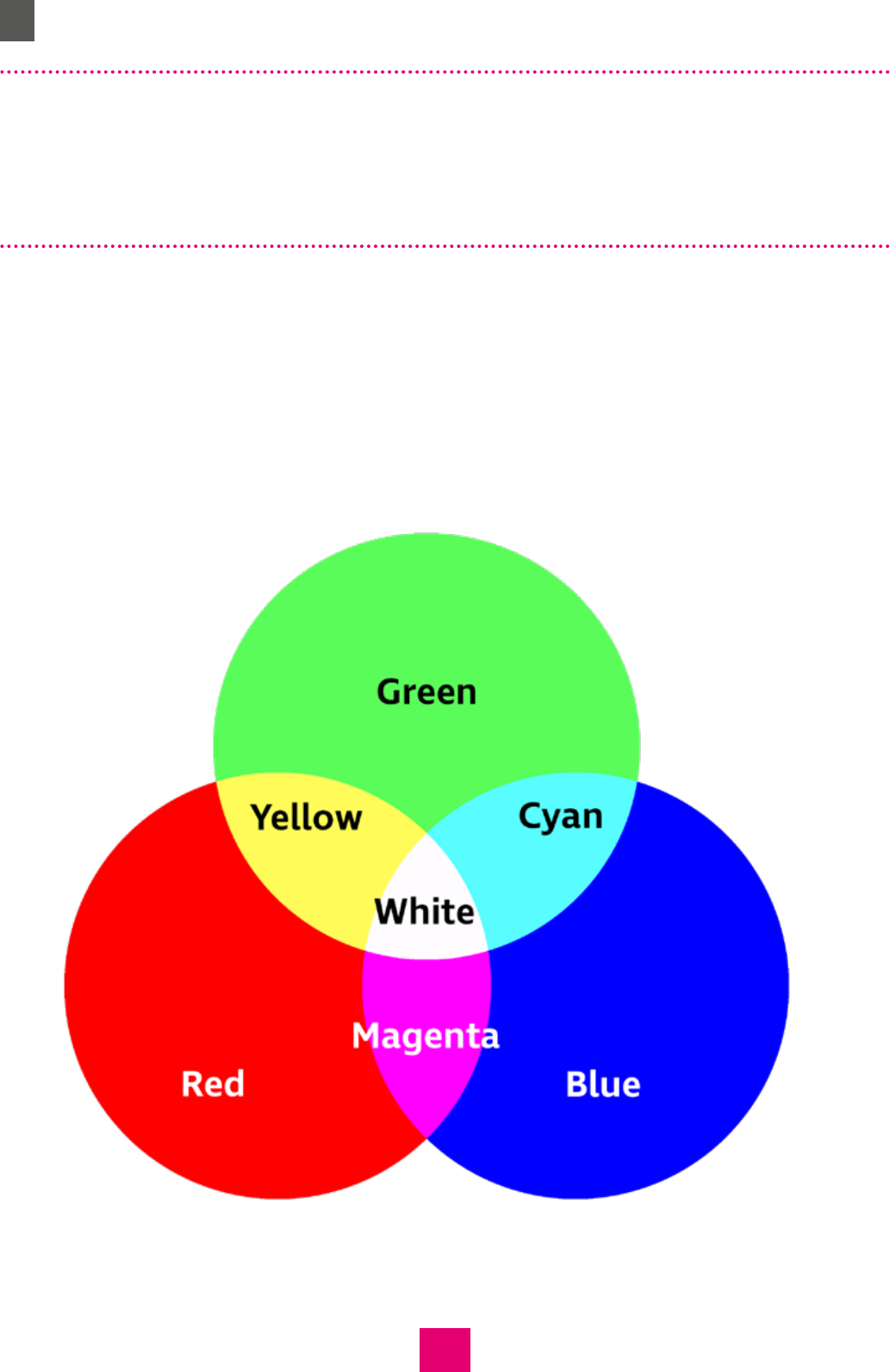
Additive method (for a screen environment)
The additive colour mixing process uses the primary colours of red, green and blue
light to produce other colours. The diagram below shows how combining one of
these primary colours with another in equal amounts produces the secondary
colours cyan (mixing blue and green), magenta (mixing blue and red), and yellow
(mixing red and green). Combining all three primary colours in equal intensities
produces white.

13
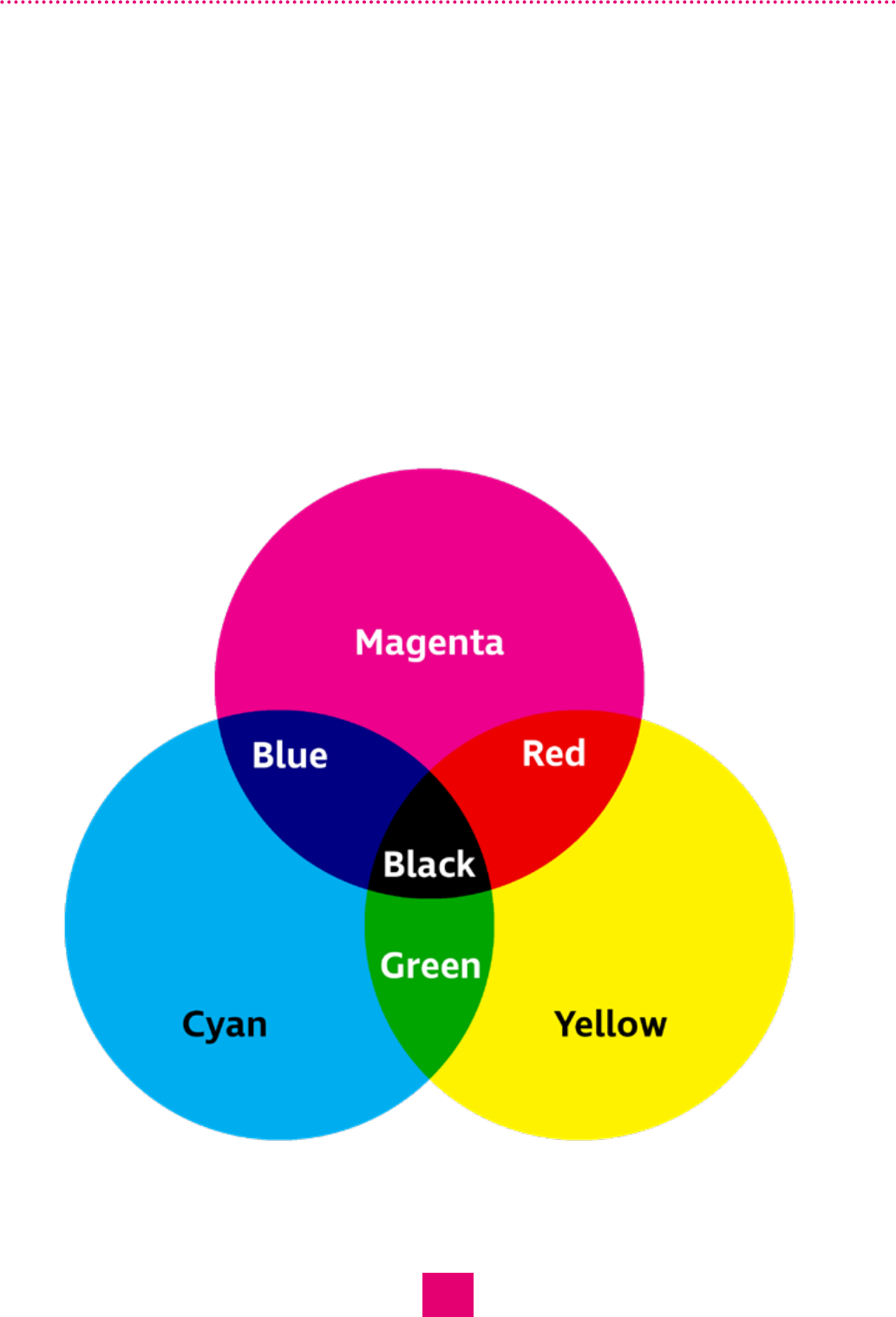
Subtractive method (for a print environment)
In colour printing, the primary ink colours used are cyan, magenta, and yellow. The
subtractive method works by reflecting light from the paper (or substrate) through
the cyan, magenta and yellow inks. The diagram below shows how combinations
of different amounts of the three inks can produce a wide range of colours. A
fourth colour – black – is added as cyan, magenta and yellow combined produce a
muddy brown. Black helps to improve the final print image. Black is referred to as
the “Key” colour, it is used to key, or align, the other colours.

14
How to mix colours on screen
Mixing additive colours on screen can
be carried out using software that
changes the values of Red, Green and
Blue (RGB). Altering the RGB values
produces a wide range of other colours.
In the software screenshot example
below, sliders are used to alter RGB
values or, if known, the RGB values can
be typed directly intoa box.
Mixing subtractive colours or pigments
uses the CMYK method (Cyan, Magenta,
Yellow and Black). Other methods
such as Pantone colours can also be
used. Pantone colours use a system
of number-codes that can be mixed
using CMYK inks or produced as one-off
special colours. In the screenshot below,
software using sliders or value boxes
can be used to mix CMYK colours in the
same way as RGB colours.

15
Hue, Saturation and Luminosity (HSL)
Hue, Saturation and Luminosity (the HSL system) is another method of mixing
colours on screen.
•
Hue: The basic colour such as blue, green, yellow, red and purple.
•
Saturation: How pure (compared to how dull) the colour is.
•
Luminosity: How much light appears to be reflected from a coloured surface in
relation to nearby surfaces.
Although it’s impossible to use this system in a printed environment, printed
colours are often referred to as having a hue, saturation or luminosity.

16
Glossary
General design principles for people with sight loss
Complementary colours
Complementary colours sit opposite each other on the colour wheel.
Substrate
The surface to be printed on, e.g, paper.
Tint
A tint is a percentage of a solid colour – a shade or variety of the same colour.
Reverse out
Allowing the background colour of the paper to show through where the text is, or a
light-coloured text on a dark background on screen.
Tonal contrast
Tonal contrast is the difference between light and dark in two colours placed in
proximity.
Specific issues arising from CVD
Colour Vision Deficiency
Colour Vision Deficiency is the inability to distinguish between certain colours e.g,
red and green or blue and yellow.
Lighting
LRV – The acronym means Light Reflectance Values. It describes the amount of
light a surface reflects.
Luminance contrast
The amount of light reflected from one surface or component, compared to the
amount of light reflected from the background or base surfaces.
Colour mixing
Additive method
The additive colour mixing process uses the primary colours of red, green and blue
light to produce other colours.
CMYK
The acronym means Cyan, Magenta, Yellow and Black. Black is referred to as “K”
it is used to key, or align, the other colours when printing.
HSL

17
The acronym means Hue, Saturation and Luminosity. The HSL system is another
method of mixing colours on screen.
Hue
Hue describes the basic colour such as blue, green, yellow, red and purple.
Luminance
Luminance describes how much light appears to be reflected from a coloured
surface in relation to nearby surfaces.
Pantone
The Pantone colour system uses number-codes to mix colours using CMYK inks or
they can be produced as one-off special colours.
RGB
The acronym means Red, Green andBlue.
Saturation
Saturation describes how pure (compared to how dull) a colour is.
Subtractive method
In colour printing, the primary ink colours used are cyan, magenta andyellow.

18
Further Information
Aitken, S., Ravenscroft, J. and Buultjens, M, (2000). The Assessment of reading
performance by visually impaired adolescents with modified print. London: RNIB.
Anon. How to Meet WCAG 2.0: A customizable quick reference to Web Content
Accessibility Guidelines 2.0 requirements (success criteria) and techniques.
(https://www.w3.org/WAI/WCAG21/quickref/?versions=2.0#qr-visual-audio-
contrast-without-color)
Anon. Use of Color: Understanding SC 1.4.1. Web Content Accessibility
Guidelines 2.0. (https://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-
audio-contrast-without-color.html)
Anon. Vision Awareness: Colour Survey, conducted by JBC. Viewpoint. Summer/
Autumn 2008, pp48-50.
Anon, [2008]. Web Content Accessibility Guidelines (WCAG) 2.0: W3C
Recommendation 11 December 2008 (https://www.w3.org/TR/WCAG20/#visual-
audio-contrast)
Arditi, A (2009) Effective Colour Contrast (online), New York, Lighthouse
International (https://lighthouseguild.org/effective-color-contrast-and-making-
text-legible/)
Arditi, A., Knoblauch, K. (1996). Effective Colour Contrast and Sight loss. In
Rosenthal, B., Cole, R. (Eds.) Functional Assessment of Sight loss. St Louis: Mosby,
pp129-135.
Gaster, L., and Clark, C. (1995). A Guide to Providing Alternative Formats.
Washington, DC: South Carolina State Vocational Rehab. Dept.; National Inst. on
Disability and Rehabilitation Research.
Knoblauch, K., and Arditi, A. (1994). Choosing Colour Contrasts in Sight loss:
Practical Recommendations. New York: Vision Research Lab and the Lighthouse
Research Institute.
Knoblauch, K., and Arditi, A. (1994). Choosing Effective Display Colours for the
Partially Sighted. New York: The Lighthouse Research Institute.
McDonald, S. (2006). Colour Vision and Sight Loss: What colour vision loss means
to me. Insight, Issue 2 (Mar/Apr 06), p18-19.
McIntyre, D. (2002). Colour Blindness: Causes and Effects. Chester: Dalton
Publishing.
Lee, E. (2009). Use of Colour and Colour-Contrast Standards v1.5. BBC Future
Media Standards and Guidelines. (THIS NO LONGER EXISTS)
Papadopoulos, K.S., Goudiras, D.B. (2005). Accessibility assistance for visually-
impaired people in digital texts. British Journal of Visual Impairment, 23 (2),
pp75 – 83.

19
Rughani, S. (2006). Colour Vision and Sight Loss: Practical pointers for everyday
life. Insight, Issue 2 (Mar/Apr 06), p20-21.
Wilkinson, I. (2005). Inclusive Design: Clear and Large Print Best Practice
Guide for Designers. RNIB and International Society of Typographic Designers.
(https://www.istd.org.uk/shop/inclusive-design)
Wolfmaier, T.G. (1999). Designing for the Color-Challenged: A Challenge. Human-
Computer Interaction Resources Network.
All websites checked June 2020

© RNIB registered charity in England and Wales (226227), Scotland (SC039316), IsleofMan (1226). Also operating in
Northern Ireland.
RE210401
Further information
For further information please contact our
Business Services Team:
01733 375370
