
1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 1/26
Palmeria Theme Documentation
Updated on January 9, 2019
Quick Start Guide
Installation
Import demo data
Add categorized hotel rooms and (optionally) enable bookings
Set up the front page
Customize the front page
WordPress Customizer settings
Site Identity
Colors
Header image
Background image
Menus
Theme options
Contact us page
Page Templates
Quick Start Guide
1. Install and activate Palmeria WordPress theme.
2. Install and activate required plugins. You may optionally disable unneeded plugins later.
3. Import sample data (if you install a theme on a fresh website).
4. Add hotel rooms or properties and enable booking services (work with MotoPress Hotel
Booking Lite plugin).
5. Set up and customize the front page.
6. Edit website identity, menus and header in the WordPress Customizer.
7. Customize other website pages.

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 2/26
Installation
1. In your WordPress admin panel, go to Appearance → Themes and click the Add New
button.
2. Click Upload Theme, Browse and Choose File; then select the theme's ZIP file. Click
Install Now .
3. Click Activate to use your new theme.
4. You’ll be offered to install several plugins ( Hotel Booking Lite and Contact form 7 ) that
ensure the theme will look like the demo - you can install all of them and later deactivate
/ uninstall plugins you won’t need. You just need to click “Begin activating plugins”.
If your WordPress version is lower than 5.0 or you don’t have the Gutenberg plugin installed, it’ll
be also recommended to install the Gutenberg plugin.
5. Once all plugins are installed and activated, you may want to import sample data to the
theme to edit all pages easier and quicker.
Warning! Import sample data only in case it’s a fresh website and it doesn’t contain any custom
content!
Import demo data
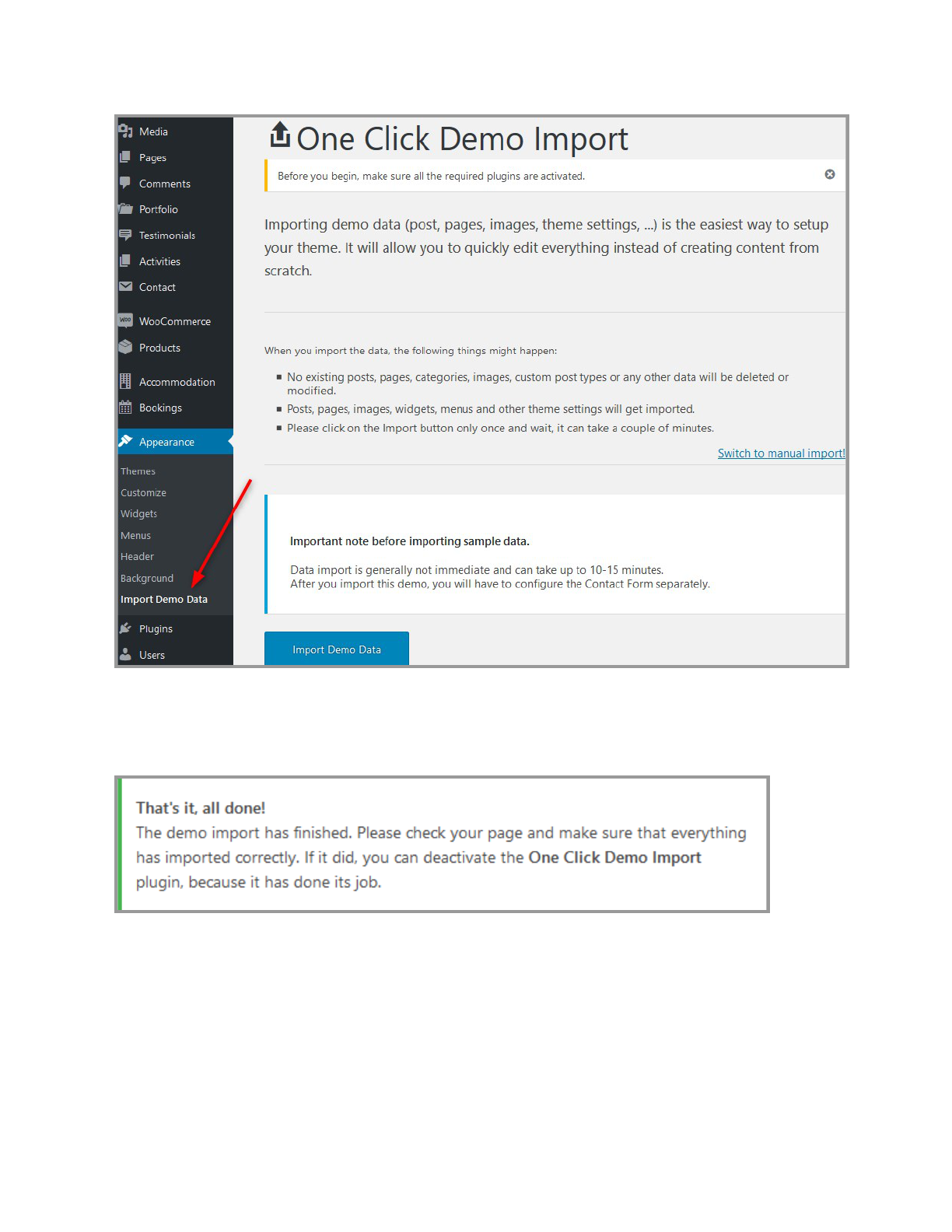
When all required plugins are installed and activated, Import Demo Data menu should appear
under Appearance menu on your WordPress website .

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 3/26
Head over to this menu and run the importer by clicking on the “Import Demo Data ” button. If
the process is successful, you’ll see the following notification:
Now, you can proceed with the theme customization. There are 2 alternative ways:
1. General website settings and design customization.
2. Add rental units with MotoPress Hotel Booking Lite plugin and configure the needed
settings for the booking system.

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 4/26
We recommend to start with a way 2. This will help you firstly add properties related content and
only after that customize their appearance (as well as appearance of the rest of the theme).
Add categorized hotel rooms and (optionally) enable
bookings
In Palmeria, you’ll be working with the Lite version of the MotoPress Hotel Booking plugin (that
means some Pro features are not available).
Check out the PRO vs Lite comparison table
The plugin fulfills several functions: with its help you will present all rental units like rooms or
houses, services, details of each accommodation as well as turn on online reservation of the
properties.
With Palmeria theme you can rent out multiple rentals of different types as single items or a
single condo / hotel bookable by a room.
Note! This is just a quick guide of how to create a list of units and enable automatic
reservations. When you need a step-by-step guide, check out the detailed Hotel Booking plugin
documentation .
1. When the MotoPress Hotel Booking Lite plugin is activated, two menus should appear:
Accommodation and Bookings . You'll need to add units available in your hotel via
Accommodation → Accommodation types → Add New. By default, the property reservation
option is enabled (navigate to Accommodation → Settings → Disable Booking to switch it off). If
you imported demo data, you should see sample accommodation types which you can
customize and as more ones as needed.
To make it even easier, you can firstly add the list of available categorized items (optional):
Amenities , all Services available (paid or free, e.g. parking, luggage storage, bicycle rent), and

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 5/26
Bed types (under Settings → Bed types). Once these are added, you can head over to
adding/customizing accommodation types.
The difference between Accommodations and Accommodation Types is the following :
accommodations are physical bookable units, while Accommodation Types are just the catchall
term for the same accommodations. For example, you may have 3 physical bookable
Accommodations under a “Double room” Accommodation Type . The number of real units is
added from the same Accommodation Types screen.
If you rent out multiple vacation rentals items, add them all as different Accommodation Types
(e.g. guesthouse, cabin, caravan).
If you rent out only one rental unit as a single item, add it as one Accommodation Type and set
the “number of accommodations” to 1.
2. Add Seasons - specific time periods that can come with different pricing (for example,
Summer, 2019, April, 2020, weekends, etc.). These are your custom seasons and they can
come with any name and any length.

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 6/26
3. Add Rates to present the same rentals units with different amenities or conditions (refundable
/ non-refundable; with or without breakfast). Your guests will be able to choose rates when
booking a room.
Note: with the Pro plugin version you can make the pricing points dynamic based on the
number of people and the length of stay (weekly, monthly, etc. rates), not just seasons.
4. Create all needed system pages : Search Results, Search Availability, Complete Booking,
Booking Confirmation, Booking Cancellation pages with appropriate shortcodes and messages.
You should be offered to install these pages automatically.
5. Navigate to configure general plugin Settings and Payment gateways . (the plugin supports
multiple units reservation by one person so you have no limit in setting adults and children

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 7/26
number for the search availability form). With the Hotel Booking Lite, you can use PayPal, Pay
on Arrival or any gateway connected through the premium WooCommerce add-on .
Note: the Pro plugin version comes with extra default gateways: 2Checkout, Braintree, Stripe
and Beanstream/Bambora.
6. Configure Language settings. The plugin is translated into 14 languages. By default it’s set to
the language selected in your WordPress global language settings (Settings → General → Site
Language).
7. Create your booking rules to manage all or individual accommodations: go to Bookings →
Booking rules. These rules allow you to set minimum and maximum check-in and check-out
dates, minimum and maximum stay-in days for all or individual accommodations/units. Also,
using this menu you’ll be able to block the booking option for chosen accommodations at
specific periods of time.
8. Optionally apply taxes and fees under Bookings → Taxes & Fees.
9. Go to Shortcodes to add the needed plugin generated content to pages and posts (optional -
use if the pages with the appropriate shortcodes were not installed automatically).
10 To view, add or delete your real booking requests, go to Bookings menu.
Note: the Pro plugin version allows to add reservations from the backend by admin (for booking
made over the phone, for instance).
Remember, if you list your hotel on the external online travel agents (OTAs), you can sync
bookings with external calendars via iCal (under Bookings → Sync calendars), but the Pro
plugin version is required to use this feature. Detailed guide .
This is just a quick guide. Most likely, you’ll need more details on how to work with the plugin, so
please take a look at the Hotel Booking plugin documentation .

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 8/26
Set up the front page
Follow these steps to set up your front page:
1. Go to Pages → Add New and add a page (if you use sample data, find Welcome to
Palmeria Hotel - Front Page in Pages and customize it without creating a new page; in
this case, ignore the remaining 2-7 steps ).
2. Label it appropriately, e.g. home page, front page .
3. In the Page Attributes in the Gutenberg right-hand side menu select Front Page template
(no parent).
4. Publish your page.
5. Go to Settings → Reading: set “Front page displays” to Static Page.
6. In Settings → Reading set Front Page to the one you created during the step #2.

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 9/26
7. Save changes.
Customize the front page
If you are using sample data, all pages, including the front page, should already be installed.
1. Open the front page via Gutenberg editor to make the changes.
The very upper part of the theme ( theme header ) consists of three elements you can update in
Gutenberg:
● a basic page title (heading)
● a page excerpt (intro text)

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 10/26
● background image (featured image of the front page).
2. If want to enable real-time search through all rentals, you can customize the front page
search form (added automatically with sample data).
To customize this form, go to Appearance → Widgets → Front Page sidebar → Search
Availability on your WordPress dashboard (here you can pre-populate the number of adults and
children).

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 11/26
To customize the fields and look of the form, go to Accommodation → Settings → Search
options and apply the preferable settings:
● the max number of adults and children (recommended: the entire number of people your
property / properties can accommodate)
● state the age of children (it’ll be visible in the form)

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 12/26
● set up whether to show both adults and children fields, only adults, guests or completely
hide the fields related to the number of people.
● Change a calendar color scheme.

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 13/26
Note: the Pro plugin version allows to add multiple custom fields to search availability form
(enable travelers to use them as advanced sorting options).
3. The rest of the blocks you see on the front page are “child” pages of the “parent” Palmeria
front page. To edit them individually, simply go the needed block and open it in the Gutenberg
editor.
For example, let’s take “The story of Palemeria” block: the text can be added via a standard
Gutenberg paragraph block, where the hero image is a featured image of the post.
The images you use as featured for the list of accommodation will be flexible and grow to
support the size of the content they hold. In the demo, we are using images of the same size.

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 14/26
Using Gutenberg blocks, you can add any type of content to display on the frontend of your
WordPress website - galleries, images, text, videos, etc.

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 15/26
Don’t forget to use a page featured image as a hero image of each section.
To embed the listing of your properties, we employ the “Shortcode” Gutenberg block with
custom shortcode [mhb_rooms] parameters:

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 16/26
[mphb_rooms view_button="false" book_button="false" gallery="false" details="false"
excerpt="false"]
This allows to display rooms in a clean way with just images, titles and prices. If you want to
display only certain rooms, you need to include their IDs.

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 17/26
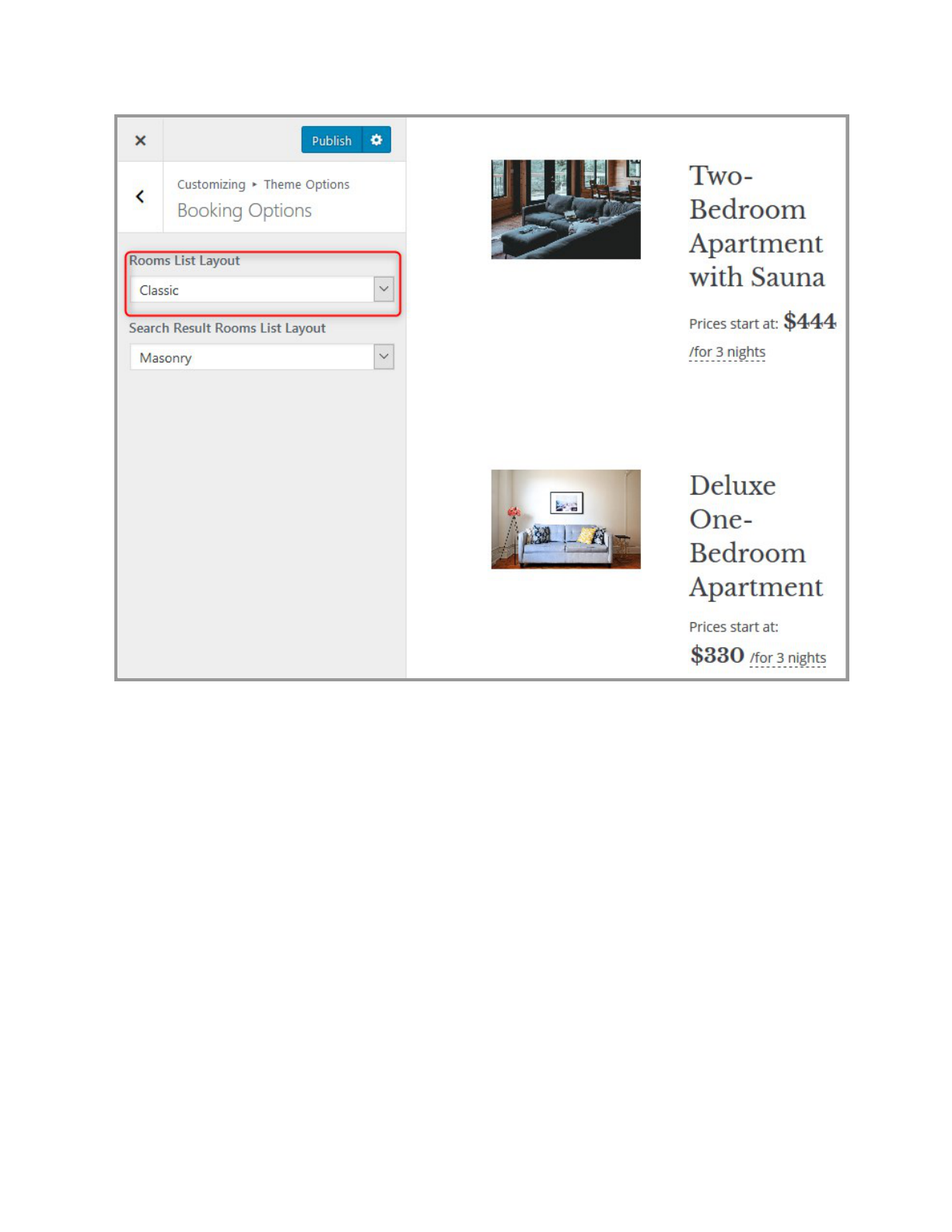
You can also customize the layout of your rooms directory: (classic or masonry) for the default
list and search results. Go to WordPress Customizer via Appearance → Customize → Theme
Options → Booking Options.
● Classic (list)

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 18/26
● Masonry

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 19/26
WordPress Customizer settings
Site Identity
Upload your logo, input a title, tagline and add a favicon (optionally disable a website title and
tagline).
Colors
Alter header text color and background color for the rest of a website:

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 20/26
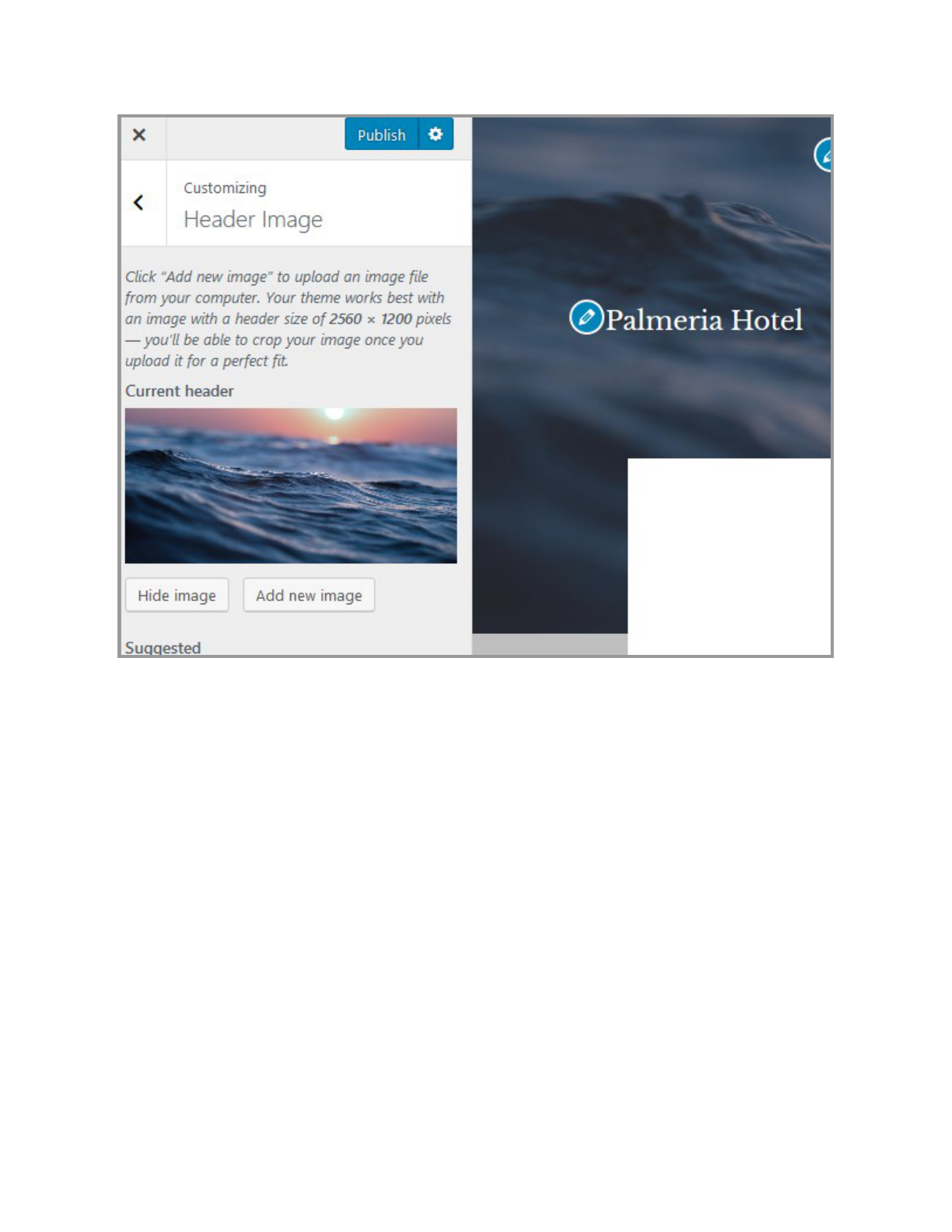
Header image
Upload a header image that will be displayed throughout the website, except for the front page.

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 21/26
Background image
Optionally upload a background image to be used instead of a background color.
Menus
You can add and customize header and footer menus: primary menu (header), footer and
socials.
Use “Add items” button to add add menu items to a particular menu and choose the location for
this menu.
To add links to your social media profiles, you can simply add the appropriate labels (e.g.
Twitter) and the social account URL to the footer menu (use Custom link item).

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 22/26
The “hamburger” menu in header is not an actual menu, it’s a sidebar. It means you can
display a lot of widgets there, not just pages for navigation (e.g. you display the search
availability form, images, video and even shop items).
To customize content of this menu, go to WordPress Customizer → Widgets → Sidebar and
choose widgets (content elements) you want to feature in there.

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 23/26
Theme options
This WordPress Customizer menu gives you access to update:
● Blog layout (to display your posts in either grid or list)
● Default theme colors (accent color is used for buttons, links, etc.)
● Customize Footer text

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 24/26
● Apply booking options (see #2 of Customize the front page).
Contact us page
The layout of the Contact page is designed with Gutenberg page builder so you can update it
visually. The contact form is powered by the Contact Form 7 plugin. To properly display the form
on the page / edit fields, you should firstly create a form via WordPress dashboard → Contact →
Add new (or edit existing Contact forms).

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 25/26
Page Templates
The theme provides several page layouts - you can see can all available ones in the Gutenberg
editor (“Page Attributes” menu):

1/24/2019 Palmeria Theme Documentation - Google Docs
https://docs.google.com/document/d/1er0CKffNk1H0SK-Wuz273EhkXR97CaQ9qKw73nA3SP0/edit#heading=h.qtk3s4274yig 26/26
● Boxed
● Front page
● Wide.
